CIB doXiview technischer Leitfaden
| Site: | CIB eLearning |
| Course: | CIB doXiview |
| Book: | CIB doXiview technischer Leitfaden |
| Printed by: | Guest user |
| Date: | Friday, 16 January 2026, 4:02 PM |
Table of contents
- Lieferumfang
- Überblick
- Deployment
- Konfiguration
- Anzeige eines Dokumentes
- Dokumentquellen
- Anpassung des Look&Feels
- Integration von CIB doXiview über CIB IWC
- Erste Schritte bei der Verwendung von CIB webEdit in CIB doXiview
- Erste Schritte bei der Verwendung von CIB doXisign in CIB doXiview
- Erste Schritte bei der Verwendung von CIB webprint in CIB doXiview
- Erweiterung der unterstützten Dokumentformate
- Dokumente als Email versenden
- Performance Optimierung
Lieferumfang
CIB doXiview:
CIB doXiview wird in Form einer einzelnen Datei namens doxiview-<version>.zip geliefert. Diese enthält:
|
Dateiname |
Erläuterung |
|
doxiview.war |
CIB doXiview als Java web application archive file |
Dieselbe war-Datei ist für Linux/Solaris/AIX und für Windows geeignet. Mit dieser war-Datei allein ist CIB doXiview bereits in einem Servlet-Container wie Tomcat lauffähig, allerdings nur mit sehr eingeschränkter Funktionalität (Anzeige von Bitmap-Formaten).
CIB documentServer:
Für die meisten Funktionen von CIB doXiview, z. B. Anzeige von PDF, wird zusätzlich der CIB documentServer als separate Laufzeitkomponente benötigt. Dieser wird auch als separate .zip-Datei CibDocumentServer-<plattform>-<version>.zip geliefert.
Versionen des CIB documentServer für Windows einerseits und Linux/Solaris/AIX andererseits werden als verschiedene .zip-Dateien geliefert, erkennbar am Namensteil <plattform>.
Der CIB documentServer ist ein eigenständiges Produkt mit einer eigenen Versionsnummer, deshalb unterscheiden sich im allgemeinen CIB doXiview und CIB documentServer im Namensteil <version>.
Die Software-Version des CIB documentServer muss kompatibel zu CIB doXiview sein.
Für Informationen zur Installation des CIB documentServers schauen Sie bitte in die dafür vorgesehene Anleitung „Technischer Leitfaden - CIB documentServer“.
Überblick
CIB doXiview ist eine Java Web-Applikation, die einem Benutzer die Anzeige und den Ausdruck von Dokumenten in einem gängigen Web-Browser ermöglicht.
Es werden Dokumente verschiedener Ausgangsformate und aus vielfältigen Datenquellen von der Anwendung für den Web Browser geeignet aufbereitet. Komfortable Viewing-Optionen wie z.B. eine Lupe sind im Standard enthalten und unterstützen den Benutzer bei seiner täglichen Arbeit.
Neben vielfältigsten Funktionen bei der reinen Anzeige werden auch in Zusatzmodulen Möglichkeiten zur Bearbeitung eines Dokumentes im Browser angeboten. Anbei eine kurze Übersicht dieser Möglichkeiten:
- Formularbearbeitung
- Aufbringen digitaler Unterschriften
- Annotieren von PDF Dokumenten
- Freitextbearbeitung in RTF-Dokumenten
- Bildoptimierung
- Zensieren von Dokumentteilen
- Anreicherung von Textinformationen in Bildern
Deployment
AllgemeinCIB doXiview allein
CIB doXiview und CIB documentServer
Allgemein
Für die Verwendung von CIB doXiview auf einem Server werden eine aktuelle Java-Laufzeitumgebung (JRE oder JDK 1.6 oder höher) und ein JEE Servlet-Container (wie z.B Apache Tomcat) benötigt.
Sind beide Komponenten vorhanden, erfolgt die Installation von CIB doXiview durch einfaches Kopieren des Applikationsarchiv (doxiview.war) z.B. bei einem Apache Tomcat in das Unterverzeichnis webapps der Tomcat Installation.
Im Folgenden werden verschiedene Varianten des Deployment von CIB doXiview erläutert.
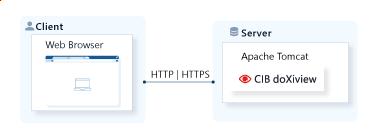
CIB doXiview allein
Die einfachste Variante besteht darin, CIB doXiview ohne CIB documentServer in einem Servlet-Container zu installieren.

Die Funktionalität von CIB doXiview ist dann allerdings stark eingeschränkt auf die Anzeige von Bitmap-Formaten wie JPG, PNG, GIF, BMP.
CIB doXiview und CIB documentServer
Um weitere Dokumentformate wie z.B. PDF, RTF oder TIFF anzeigen zu können, wird das Modul CIB documentServer benötigt. Die beiden Applikationen CIB doXiview und CIB documentServer können dann in den folgenden Varianten deployt werden.
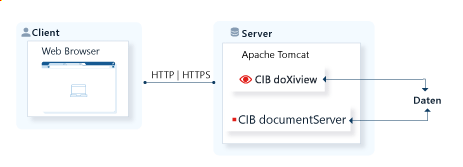
Deployment auf einem Rechner
In dieser Variante laufen CIB doXiview und CIB documentServer auf einem physikalischen Rechner. Der Server-seitige Austausch von Dateien zwischen CIB doXiview und CIB documentServer erfolgt in dieser Variante über ein Verzeichnis auf der lokalen Festplatte.

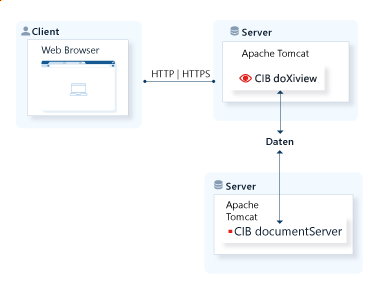
Deployment auf getrennten Rechnern
In dieser Variante laufen CIB doXiview und CIB documentServer auf unterschiedlichen physikalischen Rechnern. Der Server-seitige Austausch von Dateien zwischen CIB doXiview und CIB documentServer erfolgt in dieser Variante über ein Verzeichnis, das über das Netzwerk von den beteiligten Rechner erreichbar sein muss, wie z.B. NFS.

Konfiguration
Um CIB doXiview zu öffnen, muss in einem Minimalumfang die Kommunikation mit dem CIB documentServer konfiguriert werden.
Öffnen Sie dazu bitte die Datei environment-config.properties im Verzeichnis WEB-INF/classes und nehmen sie die folgenden Einstellungen vor:
|
Property |
Beschreibung |
|
document.server.host |
Der Host, auf dem der CIB documentServer erreichbar ist. Default-Wert: localhost |
|
document.server.port |
Der Port, auf dem der CIB documentServer erreichbar ist. Default-Wert: 8080 |
|
document.server.workspace.webview document.server.workspace.docserv |
Das ist der Pfad zu dem Daten-Austausch-Verzeichnis zwischen CIB doXiview und CIB docmentServer. Beide Properties verweisen fast immer auf dasselbe Verzeichnis. Nur in Ausnahmefällen, wenn CIB doXiview und CIB documentServer unterschiedliche Mount-Points verwenden, können sich beide Pfade unterscheiden. |
Die Konfigurationsmöglichkeiten von CIB doXiview sind weitreichend. Falls Sie die Möglichkeiten von weiterführenden Anpassungen und Customizing kennenlernen möchten, sei an dieser Stelle auf die Dokumentation „CIB doXiview – Konfiguration“ verwiesen.
Externalisierung der Konfiguration
Um das Deployment von Software Updates zu erleichtern, ist es möglich, eine externe Konfigurations-Datei einzubinden. Dort können Konfigurationen außerhalb des .war Archivs verwaltet werden.
Folgende Dinge müssen bei der Externalisierung der Konfiguration beachtet werden:
- Der Name der externen Konfigurations-Datei ist cib-doxiview.properties.
- Die Datei cib-doxiview.properties muss sich im Classpath des JEE Servlet-Container befinden. Um beispielsweise den Classpath des Apache Tomcat so zu erweitern, dass auch Verzeichnisse außerhalb des .war Archivs berücksichtigt werden, muss die Datei catalina.properties im Tomcat conf-Verzeichnis angepasst werden, indem man das gewünschte Verzeichnis der Property shared.loader hinzufügt.
- Gleiches gilt für die Datei cib-doxiview.xml. Mit Hilfe dieser optionalen Datei können die Standard-Bean-Konfigurationen im Ordners /WEB-INF/classes/context überschrieben oder erweitert werden.
Anzeige eines Dokumentes
CIB doXiview ist eine Webapplikation, welche im einfachsten Fall direkt über die Eingabe einer geeigneten URL in der Browser-Adresszeile geladen und angezeigt werden kann. In diesem Fall werden die Informationen über das anzuzeigende Dokument als Teil der URL übergeben. Die Anzeige nimmt anschließend vollständig einen Browser-Tab ein.
Beispiel:
http://myserver/doxiview/?rsp=false&iwc_mode=standalone&repo_alias=http- repository&urlField=http://myotherserver/example.pdf&ext=pdf
In diesem Fall sind die Informationen zum Dokument in den folgenden „Startparametern“ hinterlegt:
|
Startparameter |
Wert |
|
urlField |
Eine URL zu dem anzuzeigenden Dokument. Beispiel: http://myotherserver/example.pdf |
|
ext |
Die Dateiendung des anzuzeigenden Dokumentes. Beispiel: pdf |
|
repo_alias
|
Die Dokumentquelle aus der das Dokument geladen werden soll. Beispiel: http-repository |
Neben der Möglichkeit den Viewer über eine URL in einem eigenen Tab zu öffnen, ist es außerdem Möglich den Viewer integriert in eine Rahmenanwendung zu starten. Alle Möglichkeiten sind im Detail in der Dokumentation „CIB doXiview – Integration“ beschrieben.
Neben den Dokumentinformationen können weitere Startparameter z.B. zum Aktivieren von bestimmten Funktionen in der Oberfläche mitgegeben werden. Eine Übersicht aller möglichen Startparameter ist zudem in der Dokumentation „CIB doXiview - Startparameter“ beschrieben
Dokumentquellen
Wird CIB doXiview für eine Dokumentanzeige aufgerufen, muss dem Viewer mitgeteilt werden, wo er das anzuzeigende Dokument finden kann. Dies geschieht über sogenannte Dokumentquellen. In dem Beispiel aus Kapitel 5 wurde ein Dokument über eine URL definiert und geladen. Die Dokumentquelle in diesem Fall heißt http-repository.
Generell sind verschiedene Dokumentquellen unterstützt. Die nachfolgende beispielhafte Aufzählung enthält bereits von CIB doXiview unterstützte Dokumentquellen:
- Upload: Lokaler Rechner der das Dokument via Upload zur Verfügung stellt.
- Archiv: Ein Archivsystem, welches Archivdaten über eine Archivschnittstelle bereitstellt.
- Http: Ein mittels http Link erreichbarer Ort im World Wide Web.
- Webstore: Ein FileSharing Server für Up- und Downloads.
- CIB webDesk: Als ein Beispiel für externe Systeme, die Dokumente über eigene Schnittstellen zur Verfügung stellen.
- CMIS: Über die CMIS Schnittstelle auf Dokumente zugreifen.
Je nach Dokumentquelle existieren andere Startparameter, die für die Anzeige des Dokumentes notwendig sind. Eine genauere Beschreibung zu den Dokumentquellen finden Sie in der Dokumentation „CIB doXiview – Dokumentquellen“.
Möchten Sie ihr eigenes Repository implementieren, können Sie dies zum Beispiel über die Webstore Schnittstelle tun. Bitte schauen Sie sich dafür die Dokumentation „CIB doXiview – Webstore Anbindung“ an.
Anpassung des Look&Feels
Das Aussehen der Elemente innerhalb der Oberfläche von CIB doXiview wird durch hinterlegte Icons und definierte CSS-Styles vorgegeben.
Oft kommt es vor, dass CIB doXiview von einer anderen Anwendung gestartet oder sogar innerhalb einer aufrufenden Anwendung dargestellt wird. Für diesen Anwendungsfall soll es möglich sein, das Aussehen von CIB doXiview so anzupassen, dass für den Nutzer kein Stilbruch zwischen den beiden Anwendungen entsteht.
Der einfachste Weg der Anpassung ist die Farbgebung anzupassen. Dies geschieht über eine einzige Konfigurationseinstellung:
|
Property |
Beschreibung |
|
custom.color |
Definiert die Farbe der Toolbar-Schaltflächen. Selektionsrahmen etc. und wird als Hexadezimalwert angegeben. Beispiel: #164E8C |
Falls diese Art der Anpassung noch nicht ausreicht, weil Sie beispielsweise auch die Symbole der Schaltflächen verändern wollen, sei auf das separate Tool „Spritemaker“ verwiesen.
Die Anpassung von CSS-Styles sowie die automatisierte Erstellung eines eigenen Look&Feels sind im Dokument „CIB doXiview - Stylesheets“ ausführlich beschrieben.
Erstellen einer eigenen Toolbar
Wenn Sie eine eigene Toolbar erstellen möchten, gehen Sie bitte wie folgt vor:
1) Erstellen Sie im Verzeichnis WEB-INF/classes/toolbar-config eine neue XML-Datei, die den Aufbau Ihrer Toolbar definiert. Im diesem Verzeichnis befinden sich die Toolbar-Definitionen für sämtliche Anwendungsfälle. Als Beispiel sei hier folgende Definition aufgeführt.
<toolbar-config
>
<direction>HORIZONTAL</direction>
<groups>
<group id="main" alignment="first">
<elements>
<element id="print"/>
<element id="export-original"/>
</elements>
</group>
<group id="view" alignment="first">
<elements>
<element id="zoom-combo"/>
<composite-element id="zoom">
<elements>
<element id="zoom-out"/>
<element id="zoom-in"/>
</elements>
</composite-element>
</elements>
</groups>
</toolbar-config>
2) Konfigurieren Sie in der Datei environment-config.xml im Verzeichnis WEB-INF/classes/context die neue Toolbar, indem ein neues Key-Value Paar in der Java Bean mit Namen „toolbarConfiguration“ hinzugefügt wird. Der Key enthält einen frei wählbaren Toolbar-Namen. Der Value enthält den Dateinamen der XML-Datei mit der Toolbar-Definition.
<bean
id='toolbarConfiguration'
class='de.cib.webview.server.toolbarconfig.ToolbarConfigurationContainer'>
<property name="configurationFileMap" >
<map>
<!-- CIB Toolbar Styles -->
<entry key="doxisafe" value="/toolbar-config/ui.doxisafe.xml" />
<entry key="reading-mode" value="/toolbar-config/ui.reading-mode.xml" />
<entry key="upload" value="/toolbar-config/ui.upload.xml" />
</map>
</property>
</bean>
3) Um die neue Toolbar in CIB doXiview zu nutzen, muss der in Schritt 2 gewählte Toolbar-Name im Start-Parameter „ui“ als Wert gesetzt werden.
Detail-Informationen dazu finden Sie in den Dokumentationen:
„CIB doXiview Toolbar Konfiguration“
“CIB doXiview - Startparameter”
Integration von CIB doXiview über CIB IWC
Wie in Abschnitt Anzeige eines Dokumentes bereits erwähnt, kann die aufrufende Applikation (im Folgenden „Integrator“ genannt) und CIB doXiview clientseitig über ein JavaScript-Framework Nachrichten austauschen. Das Framework zur Kommunikation über IFrame-Grenzen hinweg heißt CIB iwc (Inter Window Communication).
Die Verwendung dieses Frameworks gibt dem Integrator von CIB doXiview viele zusätzliche Interaktionsmöglichkeiten. Für eine ausführliche Dokumentation dieser Möglichkeiten sei abermals auf die Dokumentation „CIB doXiview – Integration“ verwiesen.
Wenn Sie CIB doXiview über CIB iwc starten wollen, gehen Sie bitte wie folgt vor:
0) Stellen Sie sicher, dass die JavaScript Bibliothek JQuery verfügbar ist.
<script type="text/javascript" src="js-lib/jquery-1.11.1.min.js"></script>
1) Laden Sie CIB iwc als JavaScript-Bibliothek
<script type="text/javascript" src="js-lib/cib.iwc.1.0.0.min.js"></script>
<script type="text/javascript" src="js-lib/iwc-interfaces-min.js"></script>
2) Initialisieren Sie CIB iwc, wie in diesem JavaScript-Snippet beschrieben:
var master = {};
master.iwc = new window.CibGetMasterController().createMaster();
master.common = new window.CibMasterCommonFunctions(master.iwc);
3) Registrieren Sie einen Callback zur
Übergabe der Startparameter:
master.common.registerStartParameterCallback(function(params) {
// doXiview Startparameter festlegen
var startParameters = {
"doxiview": {
"uistyle":"cib",
"repo_alias":"http-repository",
"urlField":"http://myotherserver/example.pdf",
"ext":"pdf"
}
};
// ...und zurückgeben
console.info("Returning parameters to CIB doXiview: ",
startParameters);
return startParameters;
});
4)
Öffnen Sie CIB doXiview über CIB iwc in
einem IFrame:
master.iwc.openURLInFrame("#doxiview-frame",CIB doXiview wird sich genau wie in Abschnitt 5 in dem vorgegebenen IFrame öffnen, allerdings werden die Startparameter bei dieser Form der Integration über CIB iwc abgeholt. Sie müssen daher nicht mehr in der Url mitgegeben werden.
"http://localhost:8080/doxiview/index.jsp?iwc_mode=internal");
Erste Schritte bei der Verwendung von CIB webEdit in CIB doXiview
Bisher wurden Wege beschrieben, die es ermöglichen, Dokumente anzuzeigen. Darüber hinaus ist es aber auch möglich, definierte Dokumentbereiche in RTF Dokumenten (RTF-Snippets) zu editieren. Eine vollständige Dokumentation des Anwendungsfalls ist in der Dokumentation „CIB doXiview – Integration CIB webEdit“ enthalten.
Anbei folgt eine Kurzanleitung mit den wichtigsten Punkten zur Verwendung von CIB webEdit:
1) Einrichten des CIB elementstores
Die editierbaren RTF-Snippets werden in einer zentralen Datenbank, dem sogenannten „CIB elementstore“, hinterlegt. CIB doXiview speichert dort Freitextbereiche und CIB webEdit lädt diese, damit sie mittels CIB webRec editiert werden können.
Zum
Einrichten der Tabellenstrukturen nutzen Sie bitte das beigelegte SQL-Skript:
create-tables.sql
2) Deployment und Konfiguration von „CIB webEdit“
Nachdem der CIB elementstore eingerichtet wurde, muss er den Web-Applikationen bekannt gemacht werden. Dies geschieht über Konfigurationseinstellungen in der folgenden Datei:
webedit/WEB-INF/classes/environment-config.properties
In der gleichen Datei muss zusätzlich konfiguriert werden, wo CIB webEdit deployt wurde:
elementStore.url = @elementStore.cdnhost@/webedit/api/v1
Wird CIB webRec nicht im selben Applicationserver deployt wie CIB webEdit (siehe Punkt 3), so muss zusätzlich die Basis-Url von CIB webRec über die Property webrec.url konfiguriert werden.
3) Deployment und Konfiguration von „CIB webRec“
Die .war Datei von CIB webRec kann in einem beliebigen Applicationserver deployt werden.
4) Konfiguration von „CIB doXiview“
Da CIB doXiview ebenfalls Zugriff auf den CIB elementstore und auf CIB webEdit benötigt, sind Anpassungen in der folgenden Konfigurationsdatei notwendig:
doxiview/WEB-INF/classes/environment-config.properties
Bitte tragen Sie dort analog zum CIB webEdit Projekt die Konfigurationswerte ein.
5) Integration von CIB doXiview über CIB iwc.
Die Integration von CIB doXiview durch die Kundenanwendung über CIB iwc wie in Abschnitt CIB doXiview technischer Leitfaden beschrieben, ist Voraussetzung für diesen Anwendungsfall. Beim Öffnen des Viewers wird CIB doXiview über die JavaScript-Schnittstelle nach Startparametern fragen.
Die von CIB doXiview angeforderten Startparameter müssen als JSON-Objekt der folgenden Struktur entsprechen:
var startParameters = {
"loginContext": {
"userId": "test-userId",
"clientId": "test-clientId",
"clientIdEffective": "test-clientIdEffective"
},
"webedit": {
"editorName": "CIB webRec"
},
"doxiview": {
"uistyle": "cib",
"ui": "webedit",
"isSnippetEditingAllowed": "true",
"isWebeditFullsize": "false",
"propagateDocumentVersionUpdates": "false",
"repo_alias": "http-repository",
"urlField": "http://localhost:8080/test.rec_multipage.rtf",
"ext": "rtf"
}
};
Wichtig sind hier vor allem die folgenden neuen Startparameter:
|
Startparameter |
Wert |
|
loginContext |
Informationen über den Benutzer. |
|
editorName |
Spezifiziert den Editor für die Freitextbearbeitung. Durch die Angabe von „CIB webRec“ wird der konfigurierte Webeditor verwendet. |
|
isSnippetEditingAllowed |
Erlaubt / Verbietet das Editieren von RTF-Snippets |
|
isWebeditFullsize |
Bestimmt, ob der Editor den gesamten Viewer-Bereich überlagern soll. |
Mit diesen wenigen Schritten sollten Sie bereits in der Lage sein, RTF-Snippets zu editieren. CIB doXiview wird versuchen über weitere JavaScript Callbacks Informationen an seinen Integrator zu kommunizieren. Detail-Informationen dazu finden Sie in der Dokumentation:
„CIB doxiview – Integration CIB webEdit“
Erste Schritte bei der Verwendung von CIB doXisign in CIB doXiview
Um Dokumente innerhalb von CIB doXiview zu signieren, gibt es verschiedene Möglichkeiten. Wenn Sie das Modul CIB doXisign zum Signieren nutzen möchten gehen Sie bitte wie folgt vor:
1) Deployment und Konfiguration von „CIB doXisign“
Die .war Datei von CIB doXisign kann in einem beliebigen Applicationserver deployt werden.
Für diesen Schritt sei zusätzlich auf die Schnellstart-Dokumentation
von CIB doXisign verwiesen.
2) Konfiguration von „CIB doXiview“
Nachdem CIB doXisign deployt wurde, muss in der Konfiguration von CIB doXiview hinterlegt werden, wo der Service zu erreichen ist. Dies geschieht über Konfigurationseinstellungen in der folgenden Datei:
doxiview/WEB-INF/classes/environment-config.properties
Die Konfigurationseinstellung muss aus Sicht des doXiview Servers eingetragen werden.
sign.url=http://localhost:8080/doxisign
3) Integration von CIB doXiview über CIB iwc.
Die Integration von CIB doXiview durch die Kundenanwendung über CIB iwc wie in Abschnitt CIB doXiview technischer Leitfaden beschrieben, ist Voraussetzung, wenn die Funktion vollumfänglich genutzt werden soll. Beim Öffnen des Viewers wird CIB doXiview über die JavaScript-Schnittstelle nach Startparametern fragen.
Die von CIB doXiview angeforderten Startparameter müssen als JSON-Objekt der folgenden Struktur entsprechen:
var startParameters = {
"loginContext": {
"userId": "test-userId",
},
"doxiview": {
"uistyle": "cib",
"ui": "form",
"signMode": "internal",
"signProcessId": "some-existing-sign-process-id",
"signatureToken": "user-specific-token",
"useUniqueCache": "true",
"documentVersionUpdateMode": "webstore",
"repo_alias": "http-repository",
"urlField": "http://localhost:8080/signable.pdf",
"ext": "pdf"
}
};
Wichtig sind hier vor allem die folgenden Startparameter:
|
Startparameter |
Wert |
|
loginContext.userId |
Informationen über den Benutzer, wie dessen Nutzername. Dieser kann für den Audit-Trail von Bedeutung sein. |
|
signMode |
Eine von den folgenden Möglichkeiten: - internal: Nutzung von CIB doXisign - external: Der Signaturprozess geschieht außerhalb von CIB doXiview - disabled: Es darf nicht signiert werden. |
|
signatureToken |
Ein maximal 32 Zeichen langes text-Token, welches an CIB doXisign zum Einmischen einer Unterschrift mitgegeben wird und zusätzlich zu dem Bild der Signatur im Dokument erscheinen wird. |
|
signProcessId |
Eine eindeutige ID zur Identifikation eines laufenden dokumentbasierten Signaturprozesses. Diese ID ist nur dann anzugeben, wenn ein bestehender Signatur-Prozess fortgesetzt werden soll. |
CIB doXiview informiert seinen Integrator nach jeder geleisteten Unterschrift, über den aktuellen Status des Signaturprozesses.
Dafür muss ein IWC Callback wie folgt registriert werden:
$wnd.iwc.master.registerFunction("onSignatureFieldSigned", function(params) {
console.log("received data: " + JSON.stringify(params))
// react on the incoming data
}, false);
Das Resultat sieht dann beispielhaft wie folgt aus:
{
"processId": "36a84fef-ded9-41e8-952f-4d11cc60658b",
"remainingSignatures": "0",
"totalSignatures": "2",
"signature": {
"name": "Unterschrift2",
"info": "SecondSignature",
"isRequired": false,
"isSigned": false,
"signatureLocation": {
"pageNumber": 1,
"topLeftX": 147,
"topLeftY": 789,
"width": 520,
"height": 118 }
}
}
Die Prozess-ID kann im weiteren Verlauf, z.B. dafür genutzt werden, um sich das Signaturverlaufsprotokoll zu dem Dokument abzuholen oder um bereits gestartete Signaturprozesse zu einem späteren Zeitpunkt wieder aufzunehmen.
Für Detailinformationen zu diesem Ablauf sei auf die Dokumentation CIB doXisign – Schnellstart verwiesen.
Erste Schritte bei der Verwendung von CIB webprint in CIB doXiview
Möchte der Benutzer ein in CIB doXiview angezeigtes Dokument drucken, so wird standardmäßig der Browserdruck angewendet. Es besteht jedoch die Möglichkeit, mit CIB webPrint den Druck auf die eigenen Bedürfnisse anzupassen. So können z.B. kundenspezifische Druckdialoge und Druckmodule einfach integriert werden.
Anbei folgt eine Kurzanleitung mit den wichtigsten Punkten zur Verwendung von CIB webPrint:
1) Konfiguration der Druckmodi in CIB doXiview
Der Druckmodus kann auf zwei verschiedene Wege konfiguriert werden. Serverseitig kann die Property print.mode.default in der Datei doxiview/WEB-INF/classes/environment-config.properties gesetzt werden. Über diese Property wird das Standarddruckverfahren ausgewählt. Außerdem ist es möglich, via Startparameter printMode das Druckverfahren zu konfigurieren. In beiden Fällen können folgende Werte gesetzt werden:
- browser
Der Druck erfolgt über den Browser - external
Der Druckauftrag wird an die integrierende Anwendung übergeben. - webprint
Der Druckauftrag wird an CIB webPrint übergeben.
Um CIB webPrint nutzen zu können, muss die Property print.mode.default oder der Startparameter printMode auf den Wert webprint gesetzt werden.
2) Deployment der Druckdialoge
Die Druckdialoge sind in einem speziellen Applikationsarchiv namens doxiview-printdialogs-<version>.war implementiert. Dieses Applikationsarchiv wird zum Deployment in das Unterverzeichnis webapps der Tomcat Installation kopiert. Zusätzliche Konfigurationen sind nicht nötig.
3) Deployment und Konfiguration von CIB webPrint
CIB webPrint ist in einem speziellen Applikationsarchiv namens webprint_doxiview_war-<version>.war implementiert. Dieses Applikationsarchiv wird zum Deployment in das Unterverzeichnis webapps der Tomcat Installation kopiert.
Die Konfiguration erfolgt über eine Properties-Datei WEB-INF/config.properties. Die beiden Properties drain.url und webstore.url enthalten beide standardmäßig die URL des Webstore.
Wie im Abschnitt Externalisierung der Konfiguration beschrieben, kann die Konfigurations-Datei auch extern, also außerhalb des .war Archivs abgelegt werden. Der Name der externen Konfigurations-Datei ist cib-webprint-doxiview.properties.
4) Deployment und Konfiguration der Druckmodule
Druckmodule kennen alle im Netzwerk zur Verfügung stehenden Drucker und leiten den Druckauftrag an den ausgewählten Drucker weiter. Deployment und Konfiguration hängen sehr stark von der Art des Druckmoduls ab. Deshalb sei hier auf die jeweilige Dokumentation des Druckmoduls verwiesen.
5) Konfiguration von CIB webPrint in CIB doXiview
Im Folgenden werden die serverseitigen Properties zur Konfiguration von CIB webPrint kurz beschrieben.
|
Property |
Beschreibung |
|
webprint.url |
Die URL von CIB webPrint |
|
webprint.dialog.url |
Die URL von den Druckdialogen |
|
webprint.output.service.url |
Die URL vom Druckmodul |
|
webprint.drain.url |
Die URL vom Webstore |
Im Folgenden werden die Startparameter zur Konfiguration von CIB webPrint kurz beschrieben.
|
Startparameter |
Beschreibung |
|
webprint.outputServiceType |
Der Druckmodul Typ |
|
webprint.outputServiceUrl |
Die URL vom Druckmodul |
|
webprint.outputServiceName |
Der Name vom Druckmodul |
Erweiterung der unterstützten Dokumentformate
CIB doXiview nutzt für das Rendering von Dokumenten wie in Kapitel 3 beschrieben CIB interne Mittel, die über den CIB documentServer zur Verfügung stehen.
Die Unterstützung der folgenden Dokumentformate ist somit im Standardumfang enthalten:
- RTF
- TIFF, JPEG, GIF, BMP, PNG.
- TXT
Sollen darüber hinaus weitere Dokumentformate zur Anzeige gebracht werden, kann die in CIB doXiview zur Verfügung stehende Konverter-API genutzt werden. Über diese Schnittstelle können Dokumente nach PDF konvertiert und in CIB doXiview zur Anzeige gebracht werden.
Die CIB Software GmbH vertreibt bereits eine Konvertierung von LibreOffice- und Microsoft Office Dokumenten nach PDF, so dass diese Dokumente über die Konvertierungs-API problemlos in CIB doXiview verfügbar gemacht werden können.
Generell können Sie aber auch jede eigene Konvertierungs-Engine über diese Schnittstelle anbinden. Detail-Informationen dazu finden Sie in der Dokumentation:
„CIB doxiview – Konverter-API“
Dokumente als Email versenden
Das aktuell in CIB doXiview angezeigte Dokument kann als E-Mail versendet werden. Dafür ist es erforderlich, einen SMTP Host zu konfigurieren. Dies ist typischerweise der Firmen interne Exchange-Server.
Die Konfiguration erfolgt in der Datei webedit/WEB-INF/classes/environment-config.properties über die Property mail.smtp.host wie hier beispielhaft bezeigt.
# email settings
mail.smtp.host=mail.cib.de
Performance Optimierung
doXiview vorladen
Es ist möglich, ein Dokument in einer bereits geöffneten Instanz von CIB doXiview zu öffnen. So muss der Viewer nicht erneut geladen werden.
Durch den iwc-Aufruf openDocument werden die Startparameter erneut von der integrierenden Anwendung abgerufen und ausgewertet. Abgesehen von einigen wenigen Parametern, welche das Aussehen von CIB doXiview steuern (z.B. ui und uistyle) können alle Startparameter bei jedem Aufruf individuell gesetzt werden.
Der Aufruf erfordert keine besonderen Parameter. Es muss lediglich das Startparameter-Objekt vor dem openDocument Aufruf aktualisiert werden.
Dokument vorrendern
Um das Öffnen eines Dokuments zu beschleunigen, kann es gerendert werden, noch bevor doXiview geöffnet wird. Somit ist ein Großteil der Inhalte bereits im Serverseitigen Cache vorhanden sobald doXiview geöffnet wird, und kann sofort geladen werden.
Um das Rendering eines Dokuments anzustoßen muss die integrierende Anwendung lediglich eine Server-Schnittstelle aufrufen. Diese erwartet die Startparameter, welche auch beim Start von doXiview verwendet werden als JSON Objekt.
Das Vorrendern wird nur für http-repository, webstore-repository und cmis-repository unterstützt.
|
Server-Schnittstelle |
|
|
Url |
/doxiview/prerender |
|
Methode |
POST |
|
Inhalt |
doXiview StartParameter |
|
Format |
JSON |
JavaScript Beispiel:
var startParameters = {
"doxiview": {
"repo_alias": "webstore-repository",
"uistyle": "cib-svg",
"ui": "doxisafe",
"formEnabled": true,
"formUserGuidanceEnabled": true,
"signMode": "internal"
}
};
var xhttp = new XMLHttpRequest();
xhttp.open("POST", "/doxiview/prerender", true);
xhttp.setRequestHeader("Content-Type", "application/json; charset=utf8");
xhttp.send(JSON.stringify(startParameters));